Spring Boot 中的静态资源乱码
通过浏览器直接访问 Spring Boot 中的静态文件(如 js、css),如果静态文件包含中文的话则会显示乱码。
静态文件
在 src/main/resources/public 目录下创建一个 test.js 文件,用于测试:

public目录是 Spring Boot 默认的静态资源目录,里面的文件可以被客户端直接访问。
test.js 文件内容如下:
// 输出中文内容
(function(){
console.log("你好 Spring Doc");
})();
这个文件中包含两段中文内容。
测试
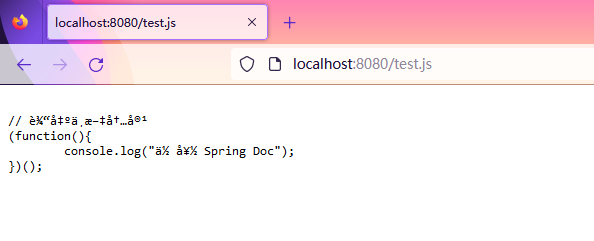
启动应用,打开浏览器访问上述 JS 文件:http://localhost:8080/test.js。

如你所见,文件中的中文内容全部乱码。尽管这个 js 文件本身就是 UTF-8 编码。
解决办法
究其原因,是因为服务器响应的 Content-Type: application/javascript 头中没有指定文本文件的编码类型。
我们可以在配置文件中对编码类型进行设置:
server:
servlet:
encoding:
force: true
server.servlet.encoding.force 配置指定了是否在 HTTP 请求和响应中强制使用配置的字符集编码。默认为 false,这里设置为 true。
字符集编码可以通过 server.servlet.encoding.charset 属性进行配置,它默认就是 UTF-8。
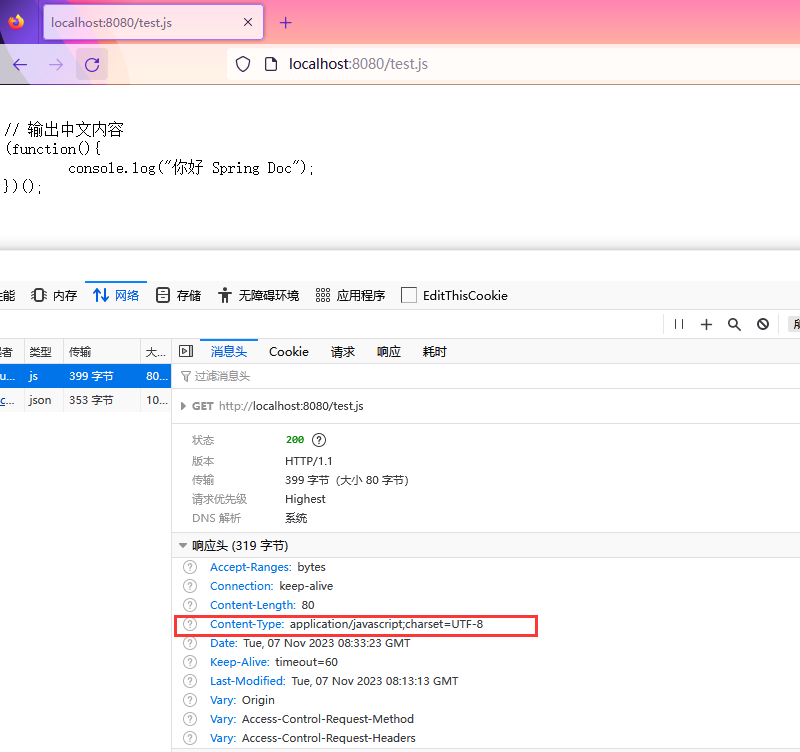
重启应用,再次访问 test.js 文件:

Content-Type Header 指定了正确的编码,文件中的中文内容已经正常显示了。

