在 Spring Boot 中使用 JSP
在前后端分离架构、SPA 应用大行其道的今天,模板引擎已经逐渐被淘汰了。更别提 JSP 这种上古模板引擎了。
Spring Boot 推荐使用 FreeMarker、Groovy、Thymeleaf 或者 Mustache 作为模板引擎。不推荐 JSP,主要是 JSP 的编译方式比价特殊,它需要先把 JSP 代码编译为 Servlet,最后通过执行 Servlet 来输出模板内容。
当然,在 Spring Boot 中使用 JSP 也是可以的,只需要些许配置即可。
创建 Spring Boot 项目
创建 Spring Boot(3.0.3)项目,在 pom.xml 中添加如下依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Servlet -->
<dependency>
<groupId>jakarta.servlet</groupId>
<artifactId>jakarta.servlet-api</artifactId>
</dependency>
<!-- Tomcat 嵌入式 JSP 解析器 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!-- JSP jstl -->
<dependency>
<groupId>javax.servlet.jsp.jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
注意,jstl 需要自己手动添加版本号,它没有被 Spring Boot 管理。
在 Spring Boot 支持的嵌入式容器中只有 Tomcat 支持使用 JSP,Undertow 和 Jetty 均不支持!
创建 JSP 文件
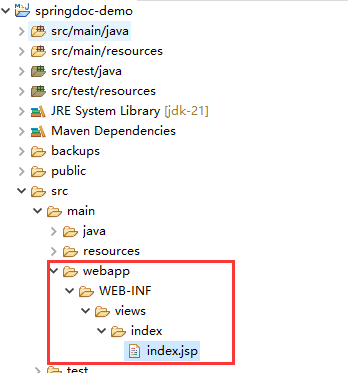
在 src/main 下创建 webapp/WEB-INF/views/ 模板目录。
在模板目录中创建 index 目录,用于存放主页 index.jsp 模板。
目录结构如下:

其中 index.jsp 内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP 主页</title>
</head>
<body>
<%
// 通过 JSP 内置对象输出内容
pageContext.getResponse().getWriter().write("Hello Spring Doc");
%>
</body>
</html>
配置视图
在 application.yaml 中配置视图:
spring:
mvc:
view:
prefix: "/WEB-INF/views/"
suffix: ".jsp"
spring.mvc.view.prefix:指定了模板所在的目录。spring.mvc.view.suffix:指定了模板文件的后缀。
渲染视图
创建一个 Controller 端点,返回一个 ModelAndView,渲染主页视图:
package cn.springdoc.demo.web.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
@RequestMapping
public class IndexController {
@GetMapping("/")
public ModelAndView index () {
return new ModelAndView("index/index");
}
}
测试
一切就绪后,启动应用。打开浏览器访问主页 http://localhost:8080/:

如你所见,index.jsp 被成功渲染!

